WebP is an image format developed by Google in 2010 with the aim of providing a better compression algorithm for web images, resulting in smaller file sizes and faster page load times. The format uses both lossy and lossless compression techniques to achieve this.

Compared to other popular image formats such as JPEG, PNG, and GIF, WebP files are generally smaller while maintaining the same level of quality. WebP uses advanced compression algorithms such as predictive coding and spatially-adaptive color quantization.
WebP supports lossy and lossless compression, meaning users can choose between the two depending on their requirements. Lossy compression can achieve higher compression levels and smaller file sizes but at the cost of some image quality. In contrast, lossless compression maintains the original image quality with less compression.
One of the major advantages of WebP is its compatibility with modern web technologies such as HTTP/2 and CDNs, which can help significantly reduce page load times. WebP is also supported by major web browsers such as Google Chrome, Firefox, and Opera, making it a viable alternative to other image formats.
Another advantage of WebP is its support for animations, making it a potential replacement for the aging GIF format. WebP animations can achieve smaller file sizes and higher quality than GIF, resulting in smoother and more efficient animations.
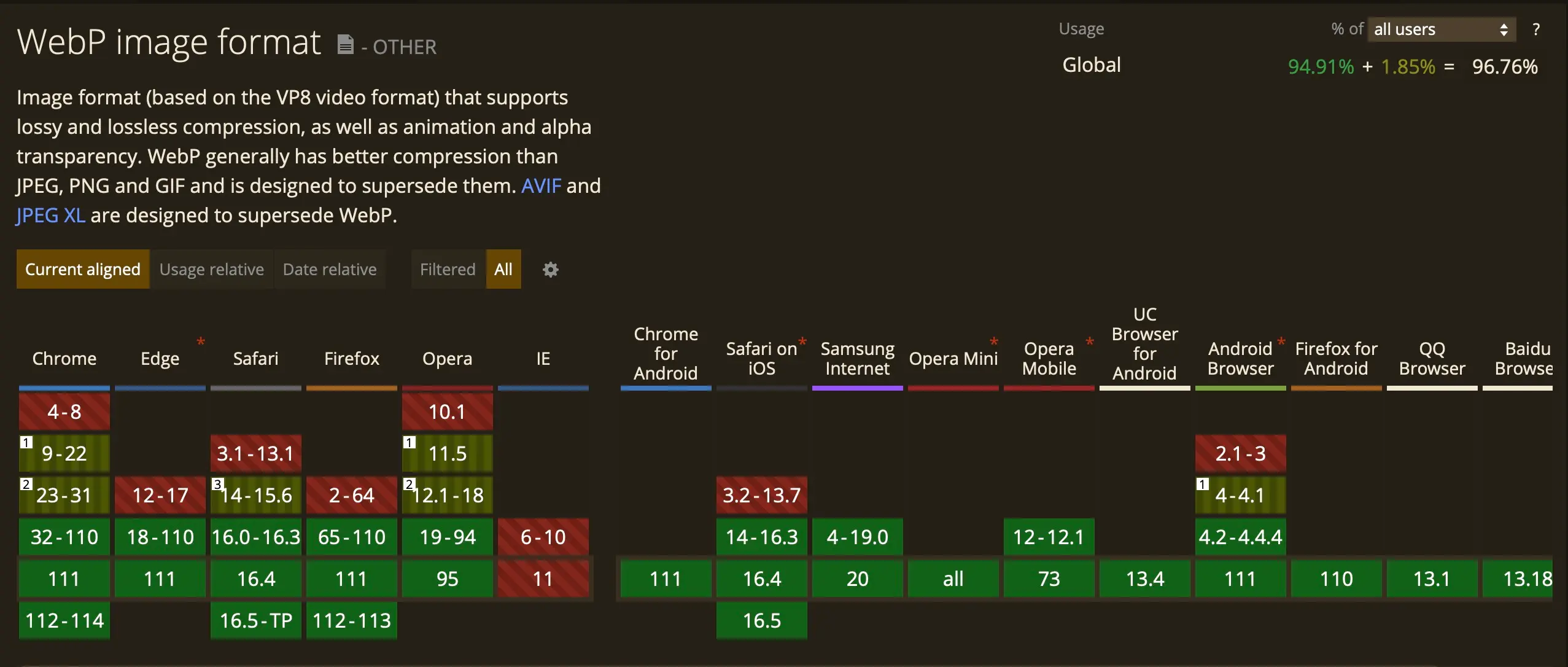
I’ve recently started using WebP as my default image format on this website. At the time of this writing, roughly 96.76% of global browser usage either supports (94.91%) or partially supports (1.85%) the WebP format.






WebP has such a nuance – not all browsers support it.
For example, some version of iOS Safari, regular Safari, IE – do not support WebP.
https://caniuse.com/#feat=webp
Therefore, you must always store at least two versions of each image. Webp (for WebP-enabled browsers) and original image.
And give the right version depending on the browser.
And the original image must also be optimized/compressed – so that even for browsers without WebP support, images will be optimized (lighter in weight) – this is the third! version of the file..
At the optipic service, I recently noticed a new functionality in which all of this is already in the box.
https://optipic.io/en/cdn/
You can even connect everything so that the urls of the images do not change (they remain exactly the same and look like internal urls on my site). But in fact, they are loaded through their system with automatic compression, conversion to webp and recognition of webp support.
It turns out that everything is simple and beautiful, and inexpensive))